ブログを書きはじめた頃、私は書くことに必死で、
この装飾(デザイン)を疎かにしてしまっていたのですが、
正直、自分のページに来るたびに、
「もっと見やすくならないかな…ダサい…」
と気持ちが萎えていました。
記事を読んでもらって
「この記事以外にどんな記事を書いているのかな?」
と思ってトップページ(ブログサイトの入り口)にきた際
デザインで印象は変わってきます。
初めは時間がかかると思いますが、デザインを整えておくと
見にきてくれた方はもちろん、
作っていく自分も楽しくなります。
ブログをはじめたばかりの人はまずここだけは
変えておきたい装飾(ブログ全体)についてお伝えしていきます。
全体のカラーを整えるだけでも変わるので
見にきてくれる人を意識して作っていきましょう!
(この記事ではJINを使用していることを前提として説明していきます)
トップページ外観(装飾)を設定をする
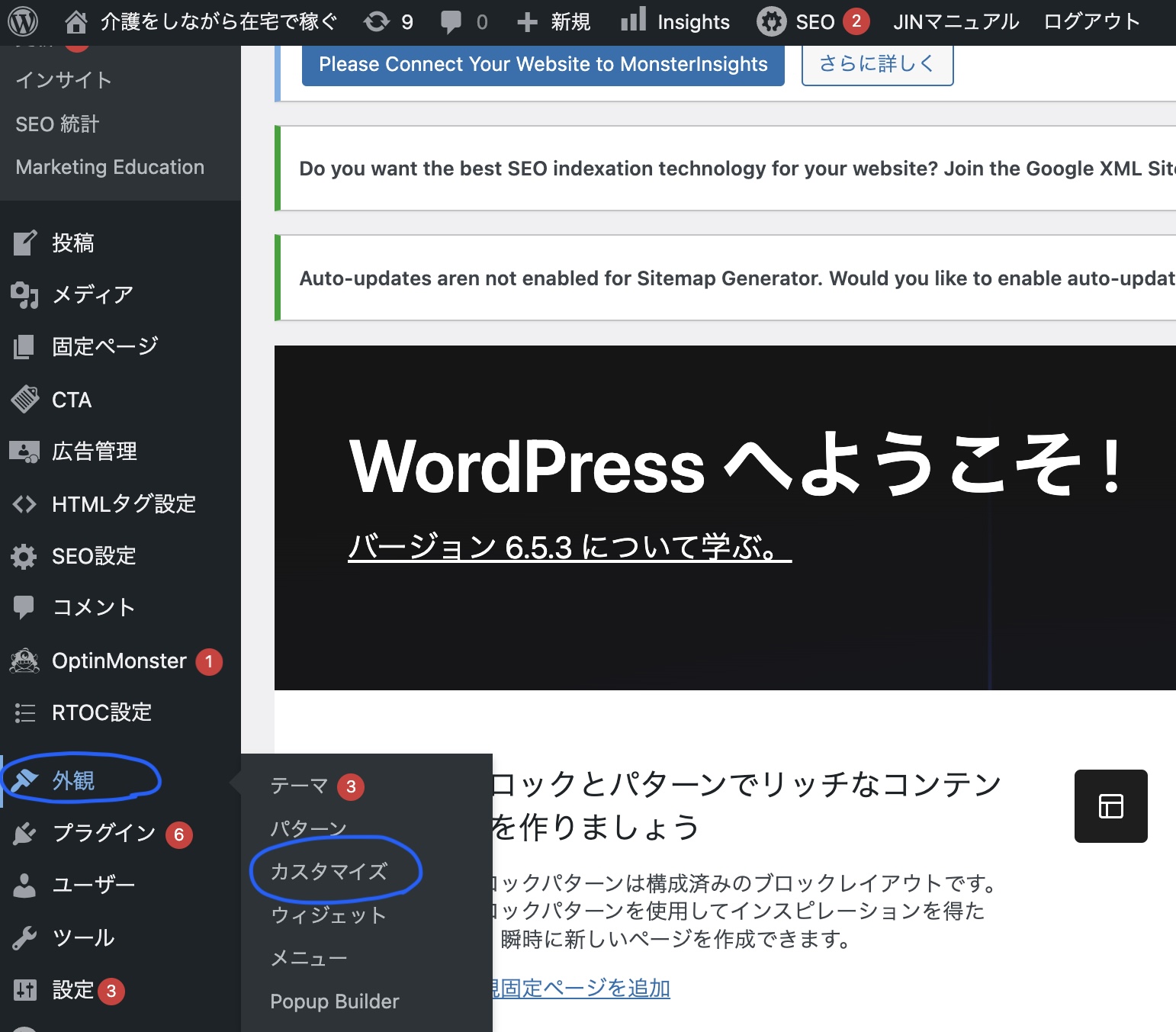
【ダッシュボード】
外観→カスタマイズをクリックします。
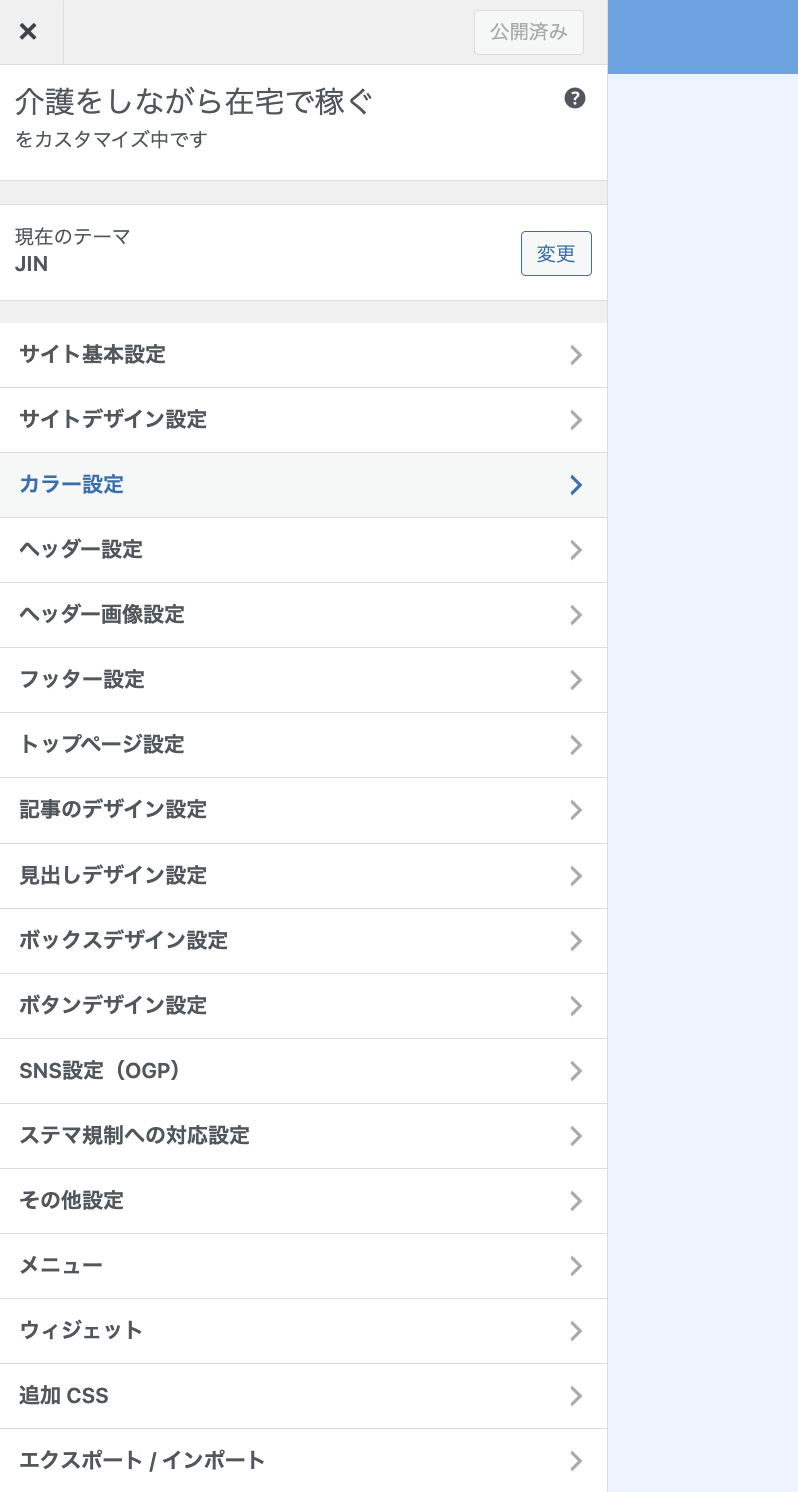
ここでは
サイト全体のデザイン感を一括で管理することができます。

以下の画像のようにさまざまな設定を行うことができますが、
今回触っていくのは
・サイトデザイン設定
・カラー設定
・ヘッダー画像設定
になります。

サイトデザイン設定
まずはサイト全体のデザイン設定です。
・ヘッターデザインの選択
・サイドバーデザインの選択
・グローバルメニューのデザイン選択
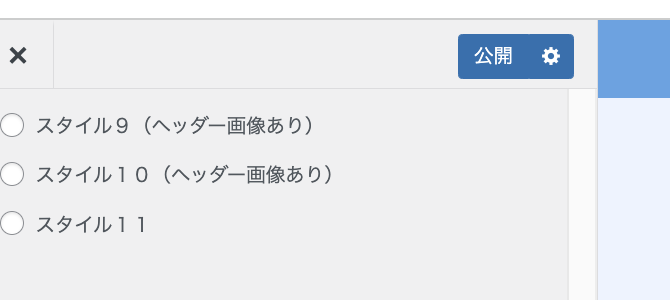
それぞれのスタイルを選択すると
右のサイトの装飾が自動で変更されるので、
実際押してみて見やすさを選んでみましょう!
※この時点ではまだ反映されていません。
・[PC版]グローバルメニューの文字サイズ
おすすめは
20px
数字は半角で入力します。
ここまで入力したら左上にある【公開】ボタンを押します。

ここを押すことで設定が登録されます。
カラー設定

次にサイト全体のカラー設定になります。
画像を参考にどこが変わるか説明していきます。
・テーマカラー
最新記事やカテゴリー、人気記事ランキングの背景色が変更されます。
・アクセントカラー
未分類(カテゴリー分けの内容になっていきます)の色が変更されます。
・メニューの文字色
白文字になっている部分です。
・メニューの背景色
トップページ、管理者プロフィール、コンセプト、お問い合わせの背景の色になります。
・SNSボタン
右上のSNSアイコンの部分の色になります。
あるのが分かりやすく色を変えるのもいいでし、
私はバランスを見て白にしています。
・リンクの色
もともと黄色になっていますが、皆様見慣れているのは青ですので
青色に設定することをお勧めします。
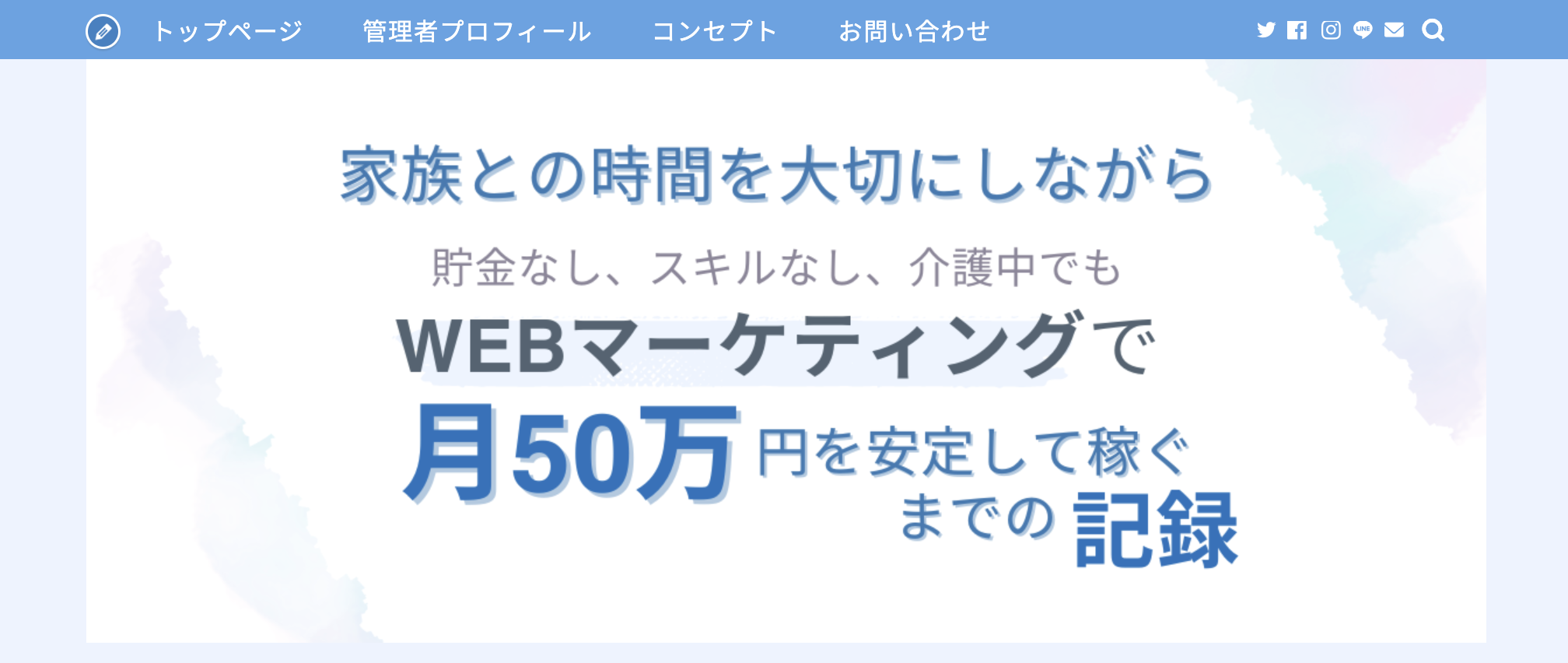
ヘッダー画像設定

家族との時間を大切にしながら
貯金なし、スキルなし、介護中でも
WEBマーケティングで
月50万円を安定して稼ぐまでの記録
ここにテキストを入力
次に、この画像部分(ヘッダー)を入れていきます。
ブログのタイトルとなる部分になります。
・ヘッダー画像
画像は別途用意します。
私はタイトルの文字も入れたものを
Canvaにて作成しましたが、
写真のみを入れて、文字を設定から入れることも可能です。
画像のサイズ
おすすめは
横2400px×縦500px
横幅は1500~2400pxの範囲が綺麗に入ります。
拡張子
jpg(jpeg、jpe)・gif・png・bmp・tif(tiff)・icoのみ
画像を取り込むための3ステップ
①ヘッダー画像設定→画像を選択もしくは画像を変更
②ファイルをアップロード→入れたい画像をコピー&ペースともしくは選択
③(右下)画像追選択
すでに画像を取り込んでいる場合は
①ヘッダー画像設定→画像を選択もしくは画像を変更
②メディアライブラリ→画像選択
③(右下)画像を選択
・ヘッダー画像のキャッチフレーズ
先ほどお伝えしたタイトルを画像の上に書くことができます。
画像作成時にすでに入れている場合には記入不要です。
・キャッチフレーズのカラー
文字色を変更することができます。
・キャッチフレーズの文字加工
文字の加工ができます。
・ヘッダー画像のサブテキスト
キャッチフレーズの下にサブタイトルを入れることができます。
・サブテキストのカラー
・サブテキストの文字加工
も変更ができます。
・ヘッダー画像のテキスト位置調整
数字が大きくなるほど位置が下にいきます。
おすすめは
30px
・【スマホ用】ヘッダー画像
![]()
(左下)左からパソコン画面、タブレット、携帯端末
アイコンをクリックするとそれぞれの見え方で表示されます。
端末ごとの見え方も変わってきますのでそれぞれ確認していきましょう。
終わりに
自分が記事を届けたい方にイメージされやすいデザインにしていくことでより、
書いた記事が見やすく、魅力的なブログサイトとなります。
今回はトップページを初め全体の部分の装飾の変更についてお伝えしましたが、
別の記事では投稿記事の設定や、
応用編としてできる装飾についてもお伝えしていきたいと思います。
今回の記事が装飾で悩まれてる方の解決のお手伝いとなることができれば
幸いです。
また次の記事でもお会いできることを楽しみにしています。
最後までお読みくださりありがとうございました。


-640x360.png)



-320x180.png)